The Web: Let’s break down the key concepts of the web: HTTP, web browsers, and web servers.
The Internet is like the underlying structure, similar to the network of phones. Just like everyone has a phone number, each device connected to the internet has an address.
Now, what do we do with this internet infrastructure? What are its applications?
Over time, people tried many things on the internet. Some became widespread, while others faded away.Early on, we got email, and it became hugely popular, sticking around.
Then there were things like Usenet newsgroups, Gopher, IRC, FTP, and MUD games through telnet. Fun stuff that had its time in the spotlight but didn’t stay as popular, becoming niche or fading away.And then came the Web.
The World Wide Web, often just called the Web.The story behind it is quite interesting, and I’d recommend looking it up for a good evening read on Wikipedia.
In short, a person in Switzerland came up with the idea of creating a tool to visualize research papers and connect them with links. And well, his idea really took off.
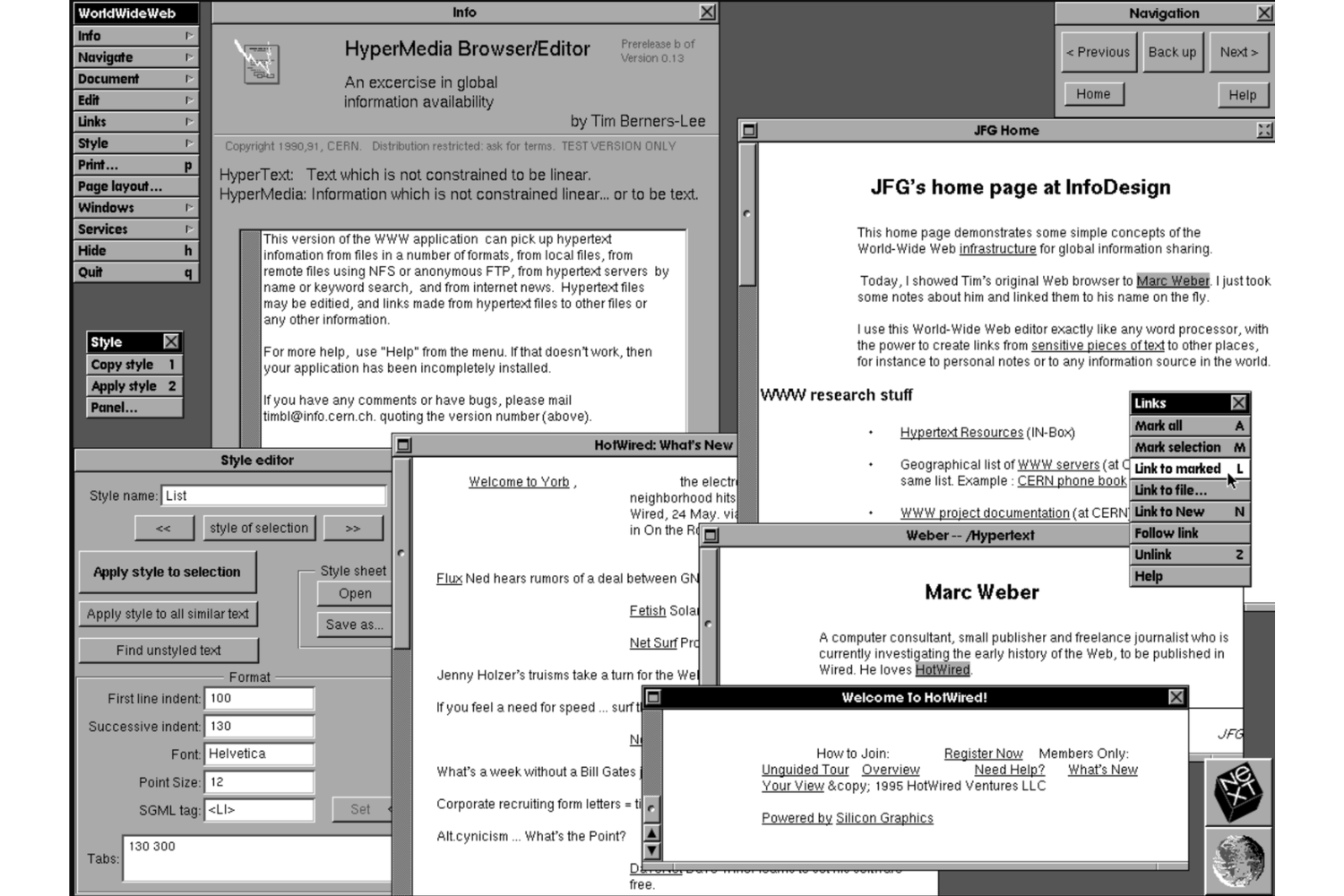
The beginnings of the Web are fascinating to explore.Absolutely right! Sir Tim Berners-Lee is indeed considered the father of the Web, and he was knighted by Queen Elizabeth II in 2004 for his invention.
He developed the Web while working at CERN in Geneva, originally as an academic tool. The idea of “hyperlinks” was crucial – you could click a link in a document, and it would open another document in a separate window. You could then easily go back to the original document.
The early browsers indeed looked quite different from what we have today. It’s fascinating to see how the Web has evolved over time.

Absolutely, you’ve got the core idea!
In the world of the Web, there’s a server, often called a Web Server. Its job is to provide Web Pages to clients, which we commonly know as Web Browsers.
The communication between the server and the browser follows a set of rules laid out by a protocol called HTTP (HyperText Transfer Protocol). And yes, HTTP operates on top of TCP, which we discussed earlier. This protocol ensures that the information is sent and received correctly between the server and the browser.
Absolutely, HTTP lays down the rules for how the browser and server should communicate. And indeed, a Web Page is essentially a text file, and it’s written in a special language called HTML (HyperText Markup Language).
Before diving deeper into the theory, let’s jump into HTML itself and explore how it works. It’s the language that structures the content of a webpage and plays a crucial role in how it’s displayed in a browser.
